The above was a logo designed by one of my students for the school I teach at, here in France. My goal is not to promote it but since it is hardly readable, I thought it would be a good visual to start out with. Nice eye-catching design. The question is: does it work? Following are various black and white projects done by my first year, foundation classes over a span of about 15 years.
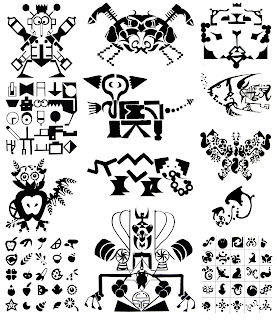
The above is my usual, very first project of the year. Students are asked to work around the arrow symbol. The idea is to design new shapes for this universal symbol, and eventually repeat them in a pattern in the shape of a square or circle. The goal is to work with black and white, to start fiddling around with positive and negative shapes in a creative way. I usually blow my gouache demonstration more or less on purpose, which from the start makes the class realize that nobody's perfect, not even the teacher!!! It also allows me to show what not to do for the final renderings, as this project is to be done as neatly as possible in solid flat surfaces of black gouache. I expect hand-rendrered, tight comps from the start! Needless to say, students are not permitted to use photoshop or the likes at this stage of the game. Normally there shoudn't be any fine line work, only surfaces, which means that thick lines can however be used.